Text Styles Calls to Action Content Organization Form Styles
Table
Tables are still usable for websites, but better options exist to present content. If you plan on using a lot of tables in your site, talk to our web developers about possible other options.
| Heading 1 |
Heading 2 |
Heading 3 |
Heading 4 |
| Heading 1Cell Content |
Heading 2Cell Content |
Heading 3Cell Content |
Heading 4Cell Content |
| Heading 1Cell Content |
Heading 2Cell Content |
Heading 3Cell Content |
Heading 4Cell Content |
| Heading 1Cell Content |
Heading 2Cell Content |
Heading 3Cell Content |
Heading 4Cell Content |
Tabs
Accordions
Accordion Title
Accordion Title
Accordion Title
Unordered List
Most people know these as a bulleted list. More people are skimming, rather than reading web pages. Bulleted lists are a good way to simplify your content, avoid writing long paragraphs of text and keep readers skimming. One study found that using bullets increased reader attention by 15%.
- Bulleted List Item One.
- Bulleted List Item Two.
- Bulleted List Item Three.
Ordered List
Ordered lists are simply numbered lists. They are good to outline processes. (Google also loves to use ordered lists as featured snippets!)
- List Item One.
- List Item Two.
- Bulleted List Item Three.
Modal
1. Click on the Insert Modal Popup icon in the editor

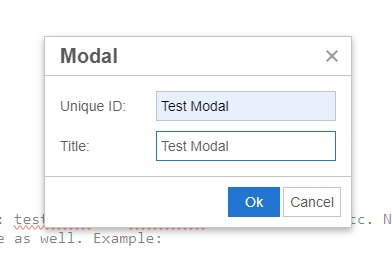
2. Add in a Unique ID. This should be something like this: testModal or TestModal or test-modal etc. No spaces and be descriptive. This is supposed to be unique so another modal should not have the same id. Add in a descriptive title as well. Click OK button. Example:

3. You should see the modal element in the editor. From there you can update the content in the modal.
4. You will need to create a link that will open the modal.
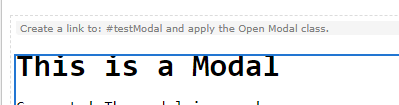
5. You should see something like this in the editor on the modal element. There's some text with a light gray background that instructs you to create a link that matches the ID for the modal and to add the Open Modal class to the link. Note: this link can be anywhere in the content but must be on the same page.

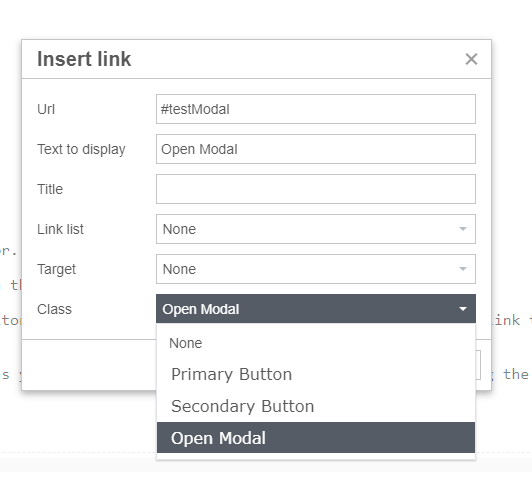
6. Type in text for the link and create a link as you normally would but instead of a url you are adding the ID prepended by a #. So if the ID is testModal (set in step 2) then the link would be #testModal. Then from the Class dropdown, select Open Modal. Click OK. Example:

Open Modal
This is a Modal
Congrats! The modal is open!
×